js fselect
原文链接: js fselect
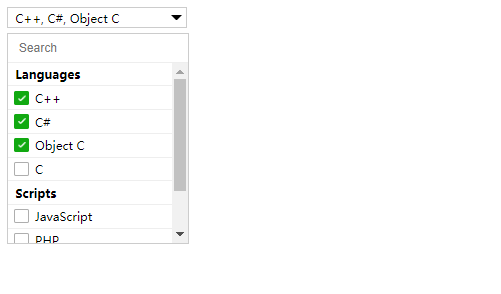
效果展示: https://blog.liuguofeng.com/wp-content/uploads/2018/11/fSelect.html
<!DOCTYPE html>
<html>
<head>
<link href="jquery.fSelect.css" rel="stylesheet" type="text/css" />
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="jquery.fSelect.js"></script>
<script>
$(function() {
$('.demo').fSelect();
});
</script>
</head>
<select class="demo" multiple="multiple">
<optgroup label="Languages">
<option value="cp">C++</option>
<option value="cs">C#</option>
<option value="oc">Object C</option>
<option value="c">C</option>
</optgroup>
<optgroup label="Scripts">
<option value="js">JavaScript</option>
<option value="php">PHP</option>
<option value="asp">ASP</option>
<option value="jsp">JSP</option>
</optgroup>
</select>
</html>