web技术第八弹 CSS3盒子模型增强属性
web技术第八弹 CSS3盒子模型增强属性
2016-04-06 17:59:06 1314浏览 1评论
前一弹讲述了在CSS中,盒子模型的相关标准属性和布局简单应用。这一弹,我们会继续讲述盒子模型,并了解在新的CSS3标准下,盒子模型的背景和边框,都有哪些新的增强属性可以设置。
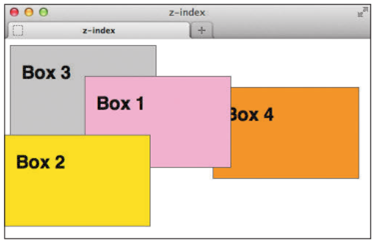
首先,我们看下盒子的页面重叠以及内部元素溢出的相关属性。由于设定了盒子的浮动和定位,这样盒子可能会有重叠,见图。重叠相关的属性设置原则:
一、设定了static的盒子不受任何影响,总是在最底层
二、设定了其他position属性的盒子,可以再设定z-index属性。 属性值越高,就会越显示在顶部
三、z-index的属性不可继承
由于盒子可能不够大(显式设置了宽度和高度的情况下),内部的元素可能会放不下。可以对其应用overflow等属性。如下:
一、 overflow属性:
visible 默认值,溢出的部分会显示出来
auto 内容会被修建,溢出的部分用滚动条移动显示
hidden 溢出部分不显示
scroll 溢出部分用滚动条显示
inherit 继承父元素的属性
二、盒子的水平和垂直方向做溢出属性的设置。应用overflow-x和overflow-y (IE8以上支持)
三、对于设置了文本white-space为nowrap(文本不换行)的元素,设置text-overflow的属性,可以使尾部截断的部分显示出一个…的效果。注意写法:
white-space : nowrap;
text-overflow : ellipsis;
-webkit-text-overflow : ellipsis;
-o-text-overflow : ellipsis;
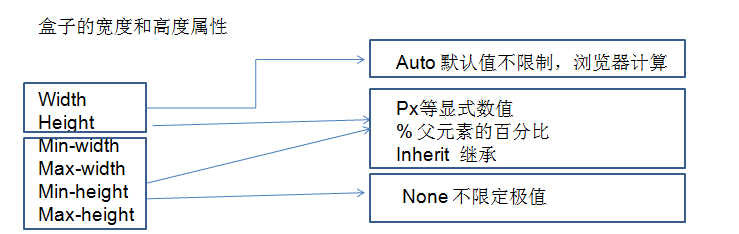
盒子的宽度和高度,有对应的一些属性可以设置如下:
这里还是要注意,CSS默认的宽度是指内容的宽度。如果指定了内外边距和边框而又要固定宽度的话,记得要用 box-sizing属性更改一下。
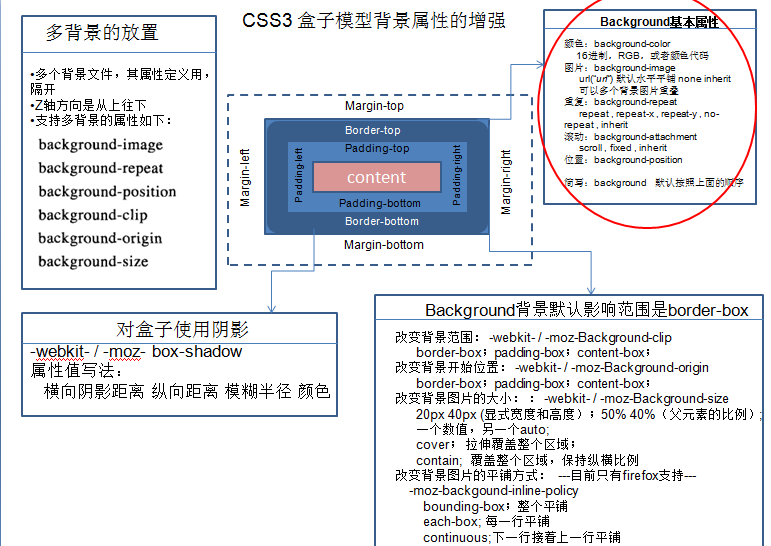
之前我们谈过,盒子的背景有一些基本属性:颜色、图片来源、重复、滚动和显示位置。在此基础上,CSS3对背景,做了一些新的增强属性设置。可以在一个盒子里显示多个背景图片;整个盒子,可以设置阴影;之前默认的背景范围也可以做自定义。见下面的图解:
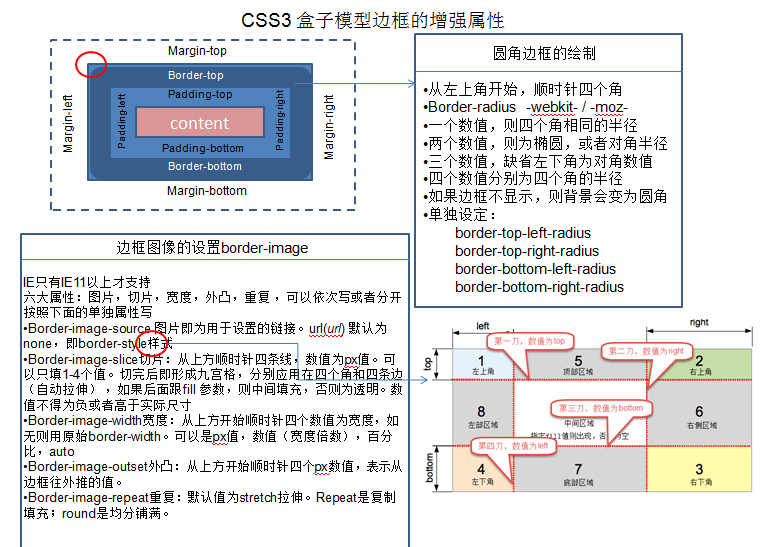
此外,CSS3增加了对边框的高级设置。很多原先只能依赖于美工切图再放置的功能,可以用CSS3属性直接实现,例如盒子边框的圆角设置和边框图片放置。
了解了以上这些盒子模型的属性,大家就可以发动脑洞,在页面上做出各种复杂的盒子模块了。当然CSS3在具体的浏览器上的实现还有不完全一致或者支持的地方,主要注意几点:
一、很多CSS3的新属性,针对不同的浏览器要可能需要重复加上前缀分别书写。-webkit- , -o- ,-moz- , -ms
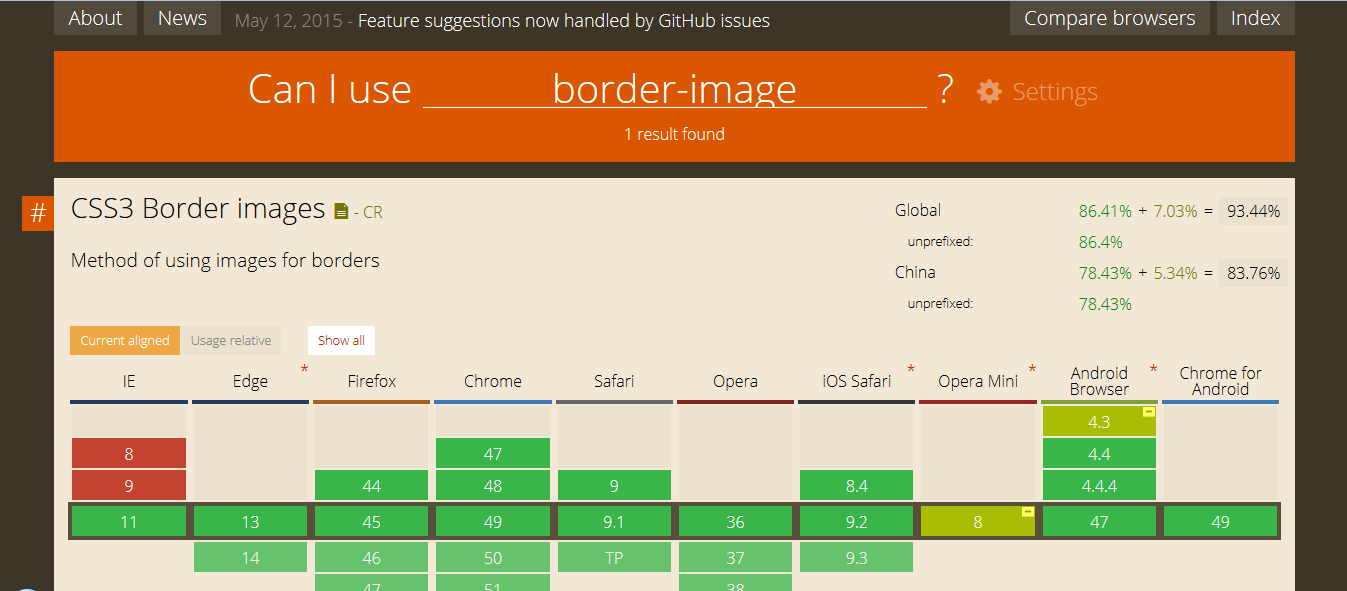
二、强烈推荐 www.caniuse.com 这个网站做具体属性值的浏览器版本兼容预审,输入属性,他会很详细的列出最新的浏览器兼容情况作为参考。例如我输入border-image 就能知道IE需要从IE11才开始支持。
下一弹,我们来看看,在CSS3中增加了那几种新的盒子模型以及他们在页面布局上是如何使用的。也许是时候该抛弃float和clear方法了。